- はじめに -
2023年2月9日(木) Webflow公式よりGoogleアナリティクスに関する発表がありました。
ご存知の通り、Googleはユニバーサルアナリティクスを2023年7月1日に廃止し、Google Analytics 4に置き換えることを発表しました。この日以降、ユニバーサルアナリティクスのプロパティは読み取り専用となり、ウェブサイトからの新しいデータの受信を停止する予定です。
引用元:https://webflow.com/feature/updates-to-google-analytics
つまり、Googleアナリティクス「UA」が使えなくなるため「GA4」に移行する必要があるということで…
今回はWebflowとGoogleアナリティクス「GA4」を連携する方法をご紹介します。
※既にアナリティクスを導入済み(UAから移行)の場合となりますので、新しくアナリティクスを導入される方は こちらの記事 とあわせてご覧ください。
Googleアナリティクス「GA4」の連携手順
WebflowとGoogleアナリティクス「GA4」を連携する手順は以下の通りです。
- Googleアナリティクスを開く
- 管理画面からプロパティを選択
- GA4設定アシスタントから接続を行う
- データストリームの測定IDをコピー
- Webflowと連携を行う
では、実際の画面を見ながら設定を行なっていきましょう!
①Googleアナリティクスを開く
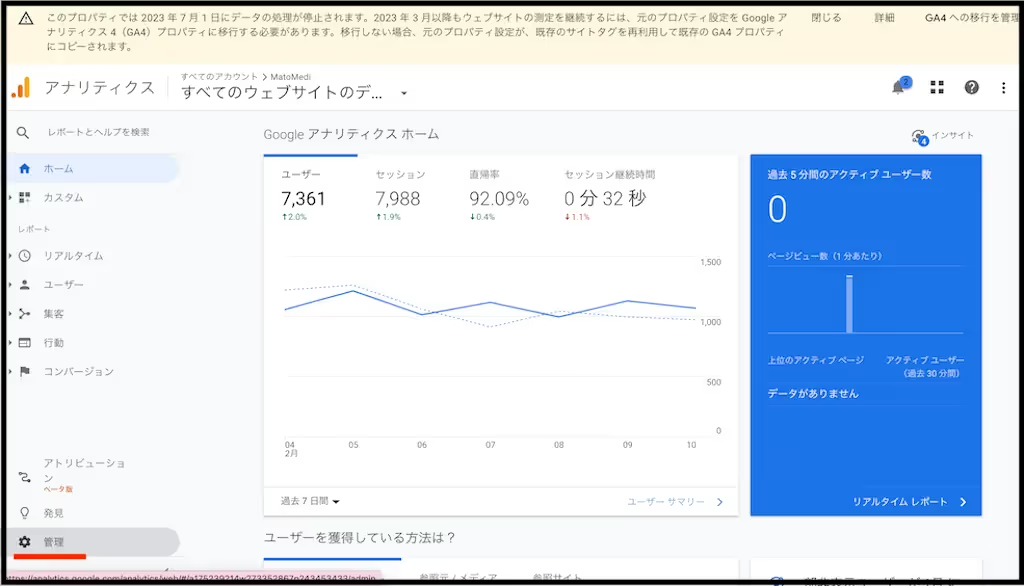
まずは、Googleアナリティクスにアクセスしましょう。
※アカウントの編集権限がない場合は、あらかじめ管理者(権限のあるユーザー)から権限を付与してもらうようにしてください。
②管理画面からプロパティを選択
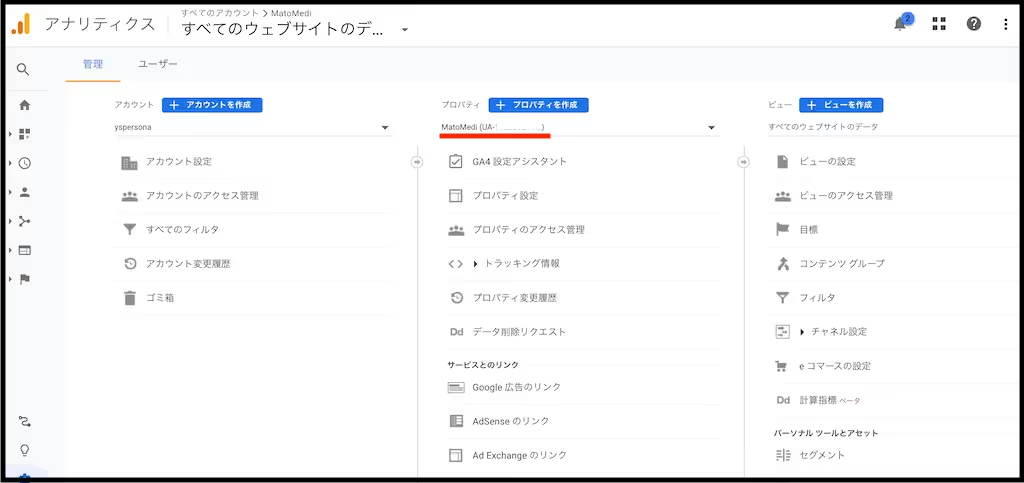
画面左下の「管理」をクリック

プロパティがGA4の設定を行うWebサイトになるよう選択してください。

③GA4設定アシスタントから接続を行う
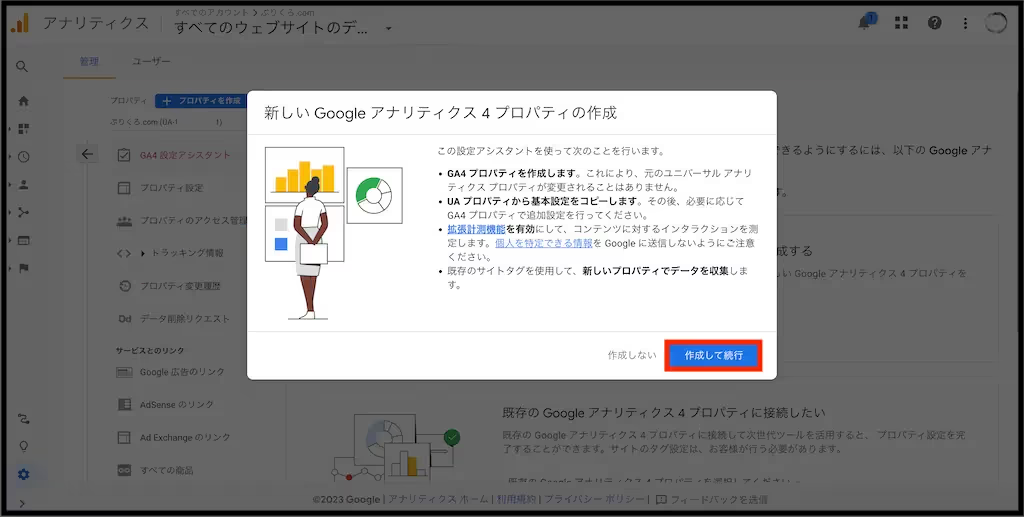
先ほどの画面から<u-green> GA4設定アシスタント <u-green>へ移動し、「新しいGoogleアナリティクス4プロパティを作成する」の下にある<u-green> はじめに <u-green>をクリックする。
.avif)
<u-green> 作成して続行 <u-green>をクリック

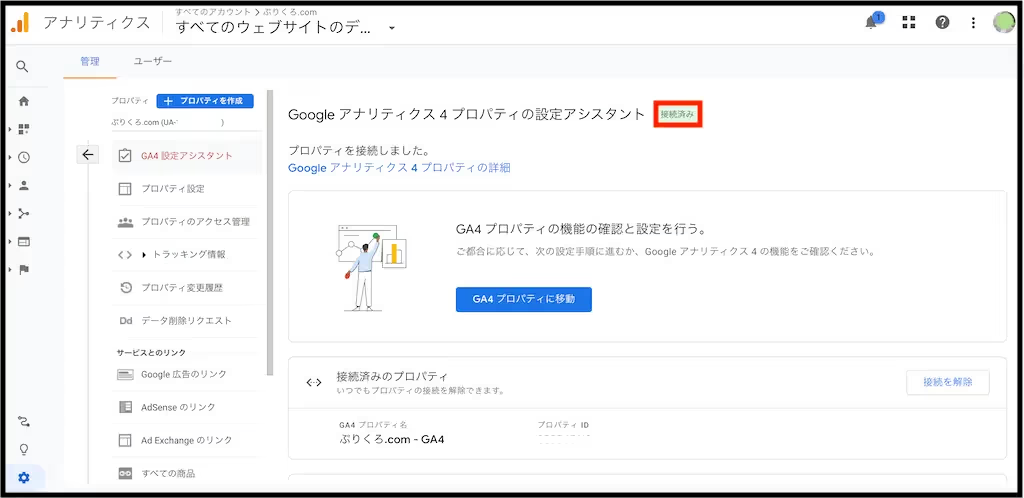
以下画面で「接続済み」という表示されたら成功しています。

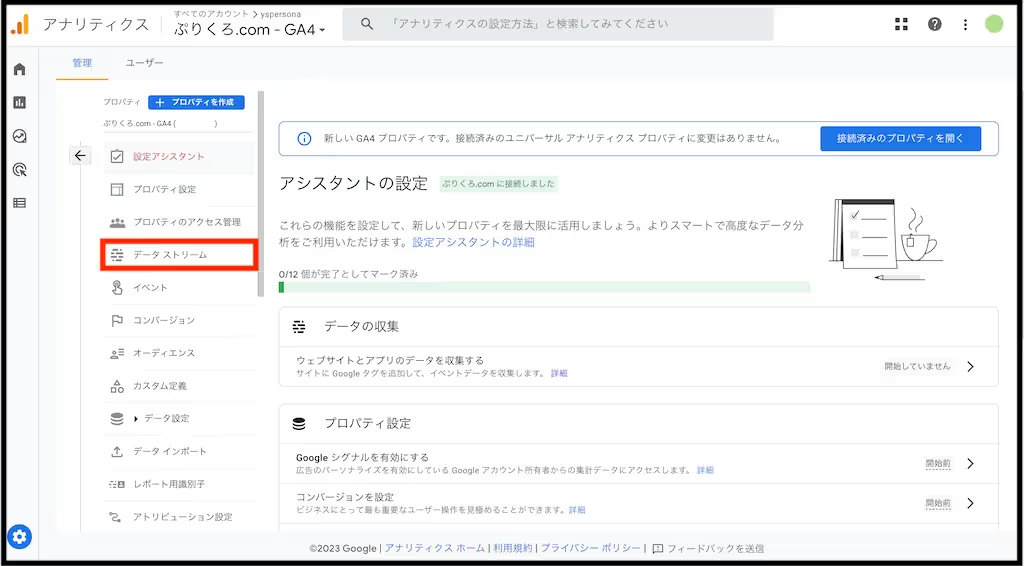
そのまま<u-green> GA4プロパティに移動 <u-green>をクリックして、アシスタントの設定画面にいきましょう。
④データストリームの測定IDをコピー
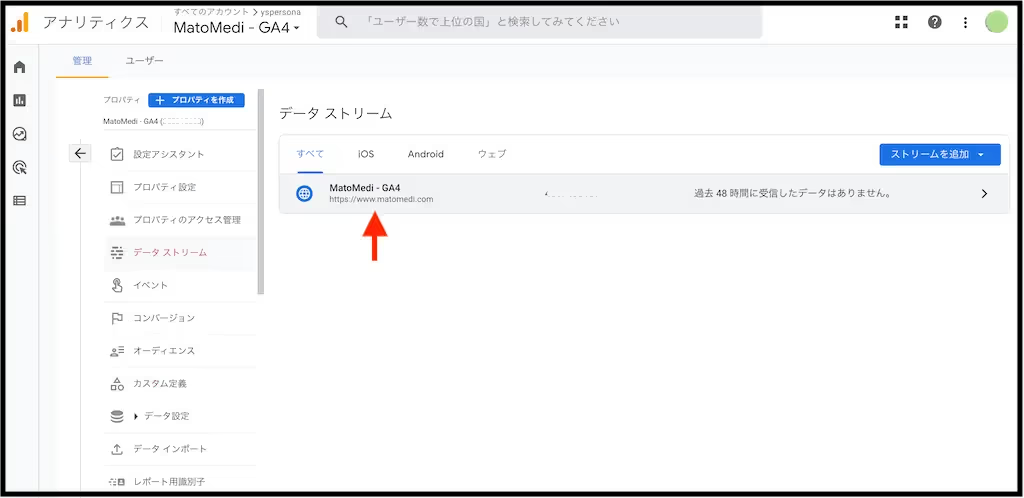
アシスタントの設定画面から<u-green> データストリーム <u-green>をクリック

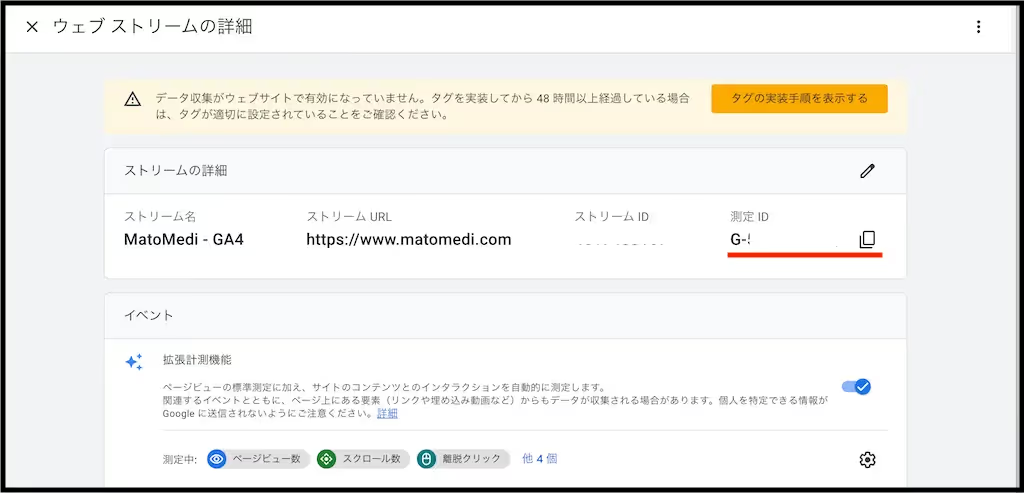
Webサイトをクリックして、ウェブストリームの詳細に移動してください。

すると、一番右に計測IDがあるので、そちらをコピーしましょう。

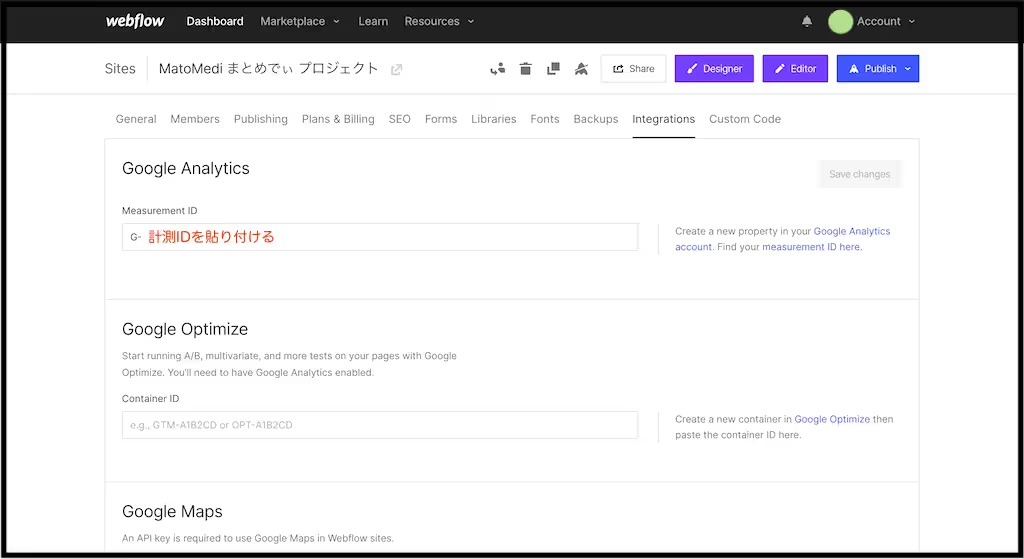
⑤Webflowと連携を行う
Webflowの設定画面 >> integrations に進み、 Google Analytics「Measurement ID」の欄にコピーした計測IDを貼り付けてください。

これでWebflowとGoogleアナリティクスGA4の連携は完了です!お疲れ様でした〜^^
さいごに
今回は、WebflowとGoogleアナリティクス「GA4」の設定方法を紹介いたしました。
UAからGA4に移行することで、より高度な分析機能が使えるようなので、うまく利用することでより多くのユーザーに見てもらえるWebサイトを目指していきたいですね!
この記事が少しでもWebflowユーザーの方のお役に立ちますように。最後まで読んでいただき、ありがとうございました。
この記事が役に立った方は、アイコンをクリックしてね ⤵︎
.webp)
.avif)






