こちらの記事は、こんな方にオススメです ▼
◎Webflowを勉強中の方
◎Webflowでブログを始めようと考えている方
◎Webflowのバグに悩んでいる方
複雑なコードを入力することなく、クオリティの高いサイトが制作できるとっても優秀なWebflowですが…ちょっとした難点があります。
それは、日本語対応していないために起こるバグ。
しかもこのバグ、絶対的なパターンが決まっているわけではなく、ふとした瞬間に起きるんですよね。(とっても気分屋)
それゆえに、これといった解決法がなく、10日前からWebflowでブログを始めた筆者は、何度もこのバグに悩まされました。
悩み考え、試行錯誤した結果、少しずつWebflowとの関わり方がわかってきたため、今回は実際に私が行っている「バグが起きたときの対処法」をご紹介いたします!
バグが起きた際に効果的な4つの対処法
①固まったらSaveする
これは一番簡単な対処法。「文字が入力あるいは削除できない」や「固まってしまった」時に効果的です。
Saveを押して画面を再読み込み → 再び入力してみましょう。
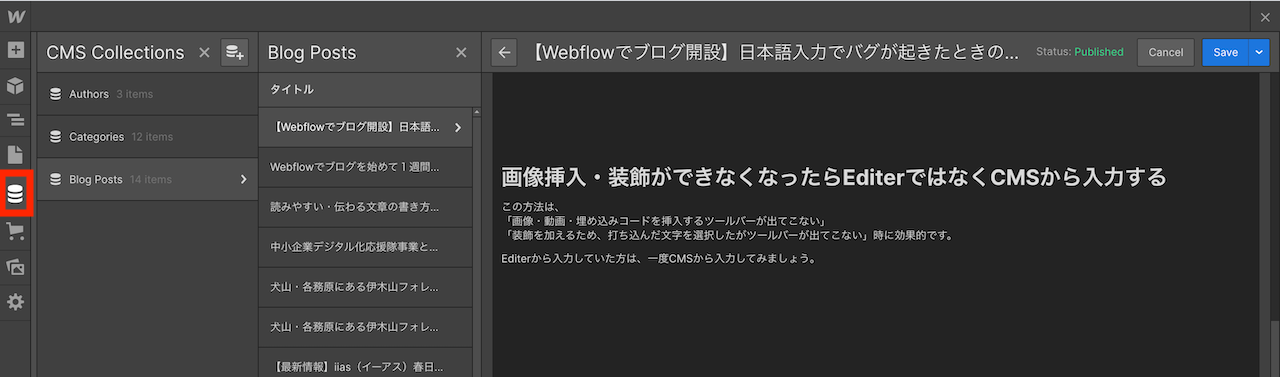
②画像挿入・装飾ができなくなったらEditorではなくCMSから入力する
この方法は、「画像・動画・埋め込みコードを挿入するツールバーが出てこない」
「装飾を加えるため、打ち込んだ文字を選択したがツールバーが出てこない」時に効果的です。
Editorから入力していた方は、一度CMSから入力してみましょう。

③Googleドキュメントで下書きをする
少し手間に感じる方もいるかも知れませんが、これがもっとも確実かつ安心な方法です。
Googleドキュメントで下書きを行ったものをコピー → Webflowにペーストしてください。
◎なぜGoogleドキュメントなのか
Googleドキュメントであれば、装飾(画像・太文字・H1タグなど)を維持したままペーストできる からです。
また、一度書いた文字が消える心配もないので
いつ起こるかわからないバグを未然に防ぐことができます。
Notionもおすすめ
NotionもHTMLタグを使用して保存ができるので、Google ドキュメントよりもNotionが好きな人は是非試してみてください。
④バグが起きる前にこまめにSAVEをする
当たり前のことではあるのですが、バグが起きる前にこまめに保存を行なっていれば予期せぬバグにも安心です。
最近は画像を追加すると、SAVEボタンが押せなくなる。という大きなバグが発生します。(webflow forumを見てみると数年前から起きている現象)
この問題に関してはいまだに解決方法が明確になっておらず、使っているブラウザが問題だというやりとりを見かけました。
webflowは基本的にgoogle chromeに相性が良いそうで、safariで使っている人はchromeに移行してやり直してみて。という内容ですが、
私はGoogle Chromeを使用して、画像を追加した際に保存が押せなくなるバグに遭遇したので、根本的解決はまだ難しそう。。。
なので、バグが起きる前にこまめにSAVEをしておくといいと思います。
まとめ
以上が、実際に私が行っている「バグが起きたときの対処法」でした。
数十分、数時間をかけて書いた記事が消えてしまうバグもwebflowでは起こりうるので、こまめな保存を意識してみてください。
もしくは、記事を書く際はGoogleドキュメントやNotionを使って執筆し、webflowに貼り付けるのが良いと思います。
より良い対処法が見つかり次第、ブログ更新を行っていくのでお楽しみに!
最後まで読んでいただきありがとうございました^^
■ Webflowを学ぶならオンラインスクール「LikePay Academy」
Webflowは全て英語で作られているため、日本語の情報が少ないのですが、日本で唯一Webflowを学ぶことができるオンラインスクール があるんです!
LikePay Academy は、ロシア人のイーゴリさんが日本語で詳しく説明してくれています。
この記事が役に立った方は、アイコンをクリックしてね ⤵︎
.webp)





.avif)


