はじめに
ウェブサイトを作成する時にアイコンは必須ですよね。
Font awesome(フォントオーサム)には Webサイト制作で使える便利なアイコンがたくさん用意されています。
アイコンを表示させる方法として HTML の Class に Font awesome のクラス名を付与する方法や CSS で擬似要素を使いフォントを表示させることができます。
Webflowで Font awesome を使用する方法について説明していきたいと思います。
今回、ご紹介する方法は CSS でプロパティを指定しFont awesomeを使用する方法になります。
Font awesomeとは?

Font awesomeとは、様々なアイコンが無料で公開されているサイトです。
ほとんど無料で使用することができますが、中には有料なものもあります。web制作では沢山の人から愛用されています。
無料で使用できるフォント数は1,609個!

ウェブデザインで使えそうなアイコンから、apple,apple pay, amazon, airbnbなど、有名企業のロゴまで無用で使用することができます!
それでは、早速webflowに連携させて使用していきましょう!
今回実装するもの
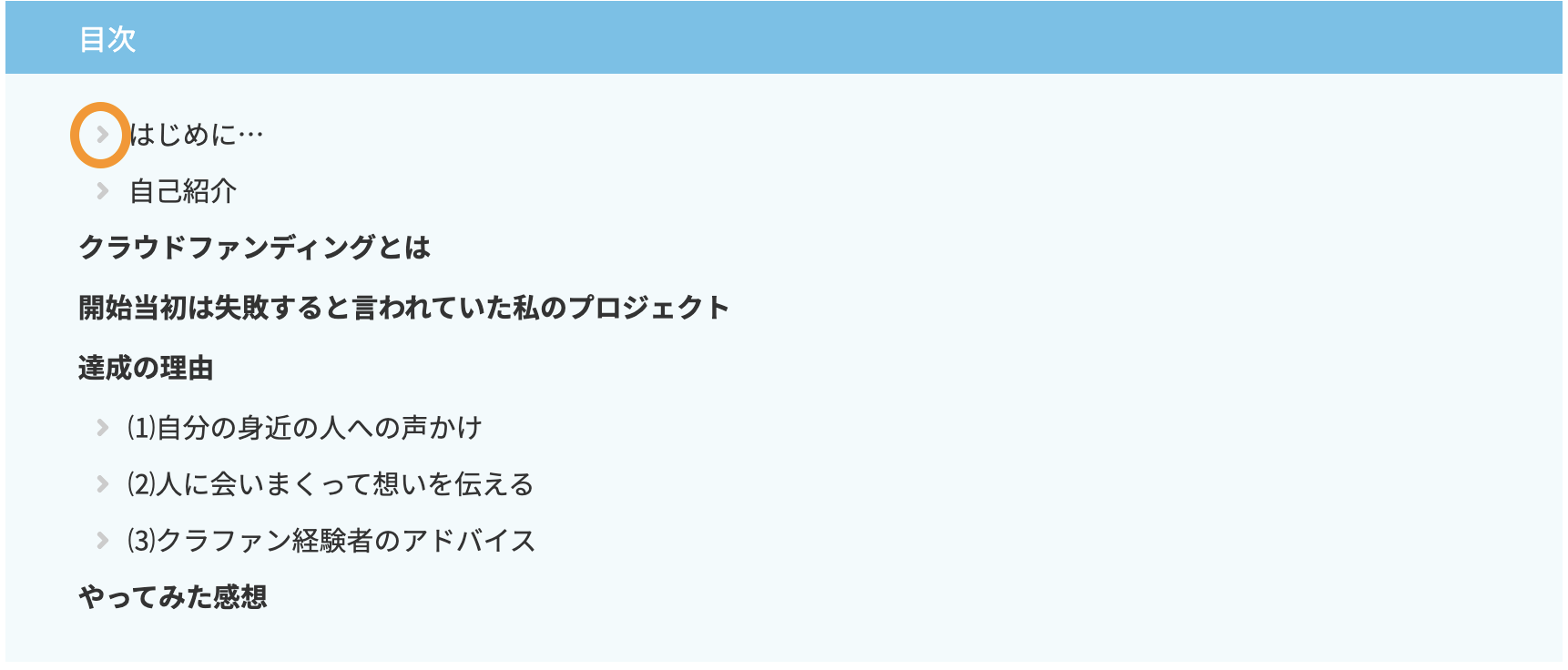
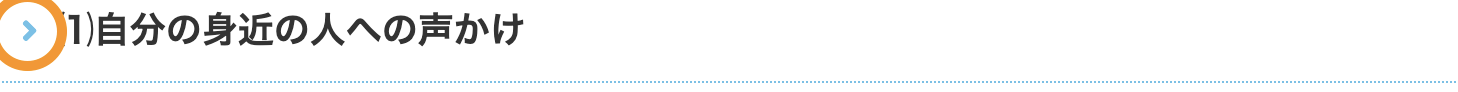
まず最初に、今回Font awesomeを連携させて実装した内容はこちらになります。



上記3枚の画像のように、今回Font Awesomeを使用して実装した箇所は、H2,H3タグの前。liタグの前の箇所になります。
実装方法はというと、指定した箇所の HTML に::before 疑似要素を使用して先頭にアイコンを設置しています。
設定方法は下記手順の通りになります。
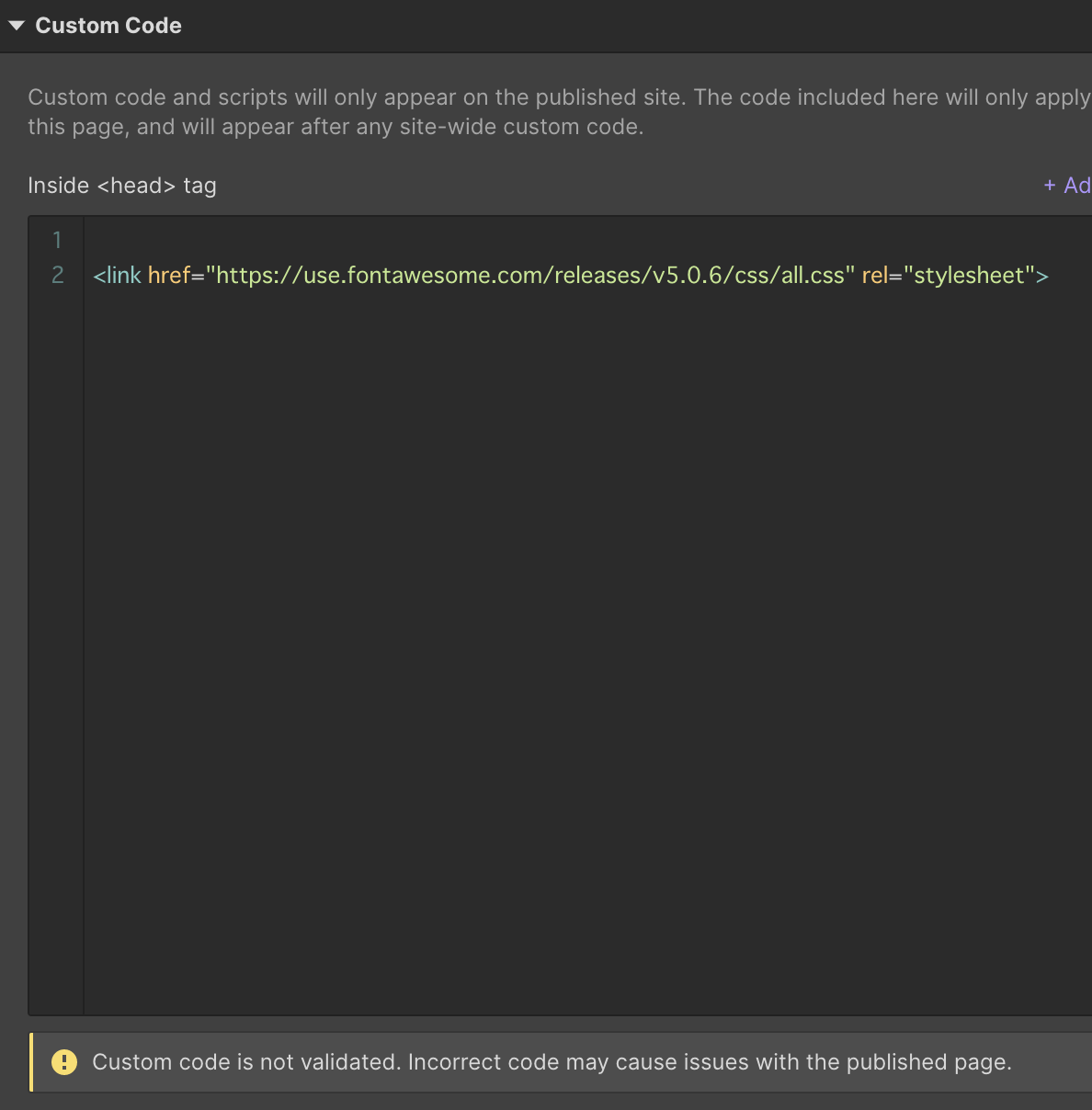
Font AwesomeのcdnをWeb フローに貼り付ける

Font Awesomeを使用したプロジェクトの設定からカスタムコードを開き、Inside <head> tagに
<link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
を貼り付け保存します。
CSS を記述する。
次に Font AWESOME を使用するための CSS を記述します。elementsから embed code を選択してカスタムコードを記述します。
.blog-post h2::before {
content: "\f101";
font-weight: 900;
font-family: "Font Awesome 5 Free";
}
当ブログの場合、.blog-postの子要素の H2タグに CSS を当ててあげます。
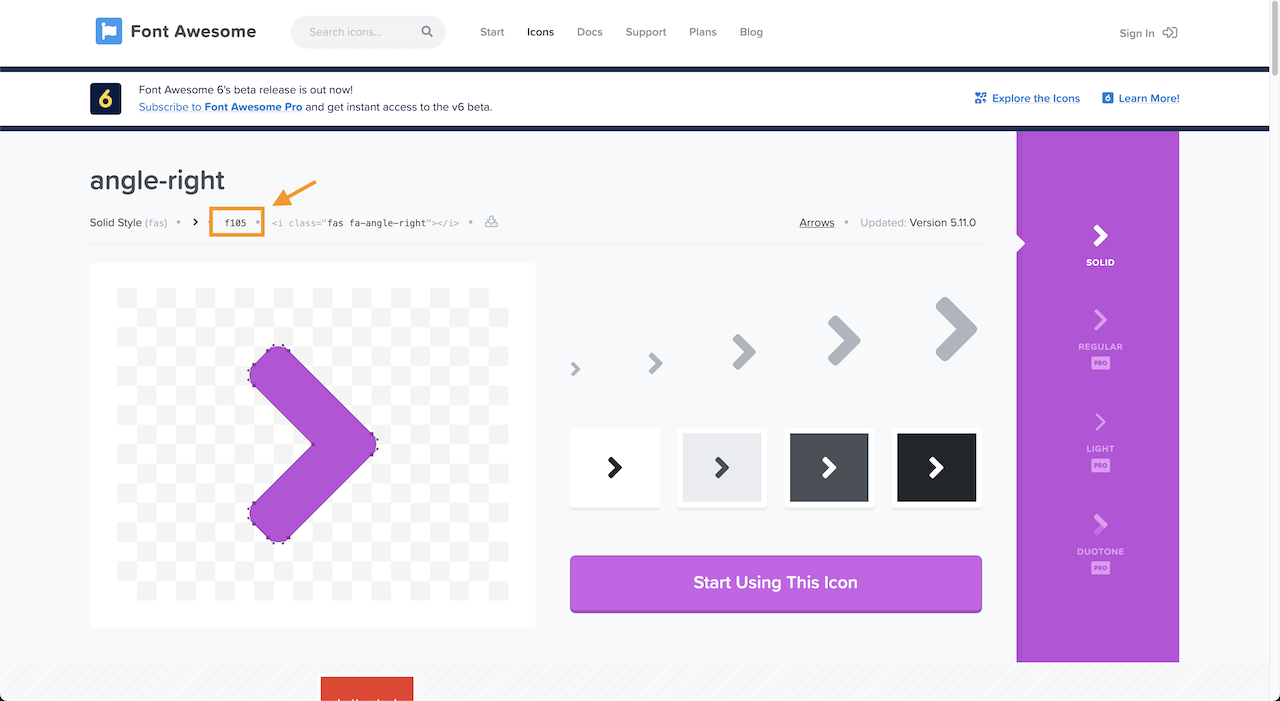
content: "\f101"; こちらは Font awesome で使用するものになります。

Font awesomeから使用したいアイコンのページを表示し確認することができます。
Font weight 900: はRegularを表示させるため使用します。
Publishして確認する。
カスタムコードを使用した場合はプレビュー機能で確認することはできません。
必ず公開したサイトから確認を行ってください。
公開されたサイトを確認するときちんと表示がされていました。
さいごに
今回は Font awesomeでCSS の擬似要素を用いて使用しました。
HTMLのclassを用いてFont awesomeを設定する方法についてご紹介していきたいと思います。
最後までご覧いただき、ありがとうございました!
これからも役に立つ情報を発信できれればと思います✨
■ Webflowを学ぶならオンラインスクール LikePay Academy
Webflowは全て英語で作られているため、日本語の情報が少ないのですが、日本で唯一Webflowを学ぶことができるオンラインスクール があるんです!
LikePay Academyは、ロシア人のイーゴリさんが日本語で詳しく説明してくれています。
.webp)
.avif)




.avif)



